We've all experienced them, 404 ─ not found error messages, and while many people consider them to be a nuisance, they are a vital part of the internet. Today well go over the importance of 404 pages, tools to find them and creative solution that engage your visitors and promote your brand.
Importance of 404 errors
The primary goal of a 404 page is to inform the user that either:
- A missing page or file that was either move or remove from the site.
- A change to the permalink structure of the site.
- A manual URL change to an individual post or page.
- Invalid (misspelled or changed) links on an external site
- A conflicting plugin
It is also vitally important to provide a solution, and help the user find the appropriate page or at least the most relevant. Increasingly so, 404 pages are being utilized as an important branding opportunity to turn a headache into a positive branding experience.
404 Reporting Tools
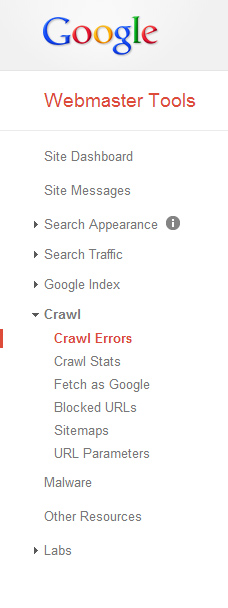
Google Webmaster Tools: The gold standard, as far as free reporting tools are concerned.

You can find 404 data by logging into your webmaster tools account, and then Crawl > Crawl Errors options on the left. As quoted from Webmaster Tools
“Generally, 404s don't harm your site's performance in search, but you can use them to help improve the user experience.”
Towards the center of the screen you’ll find a URL Errors breakdown of:
- Server Errors – Request timed out or site is blocking Google.
- Soft 404 - URL does not exist, but your server is not returning a 404 (file not found) error.
- Not Found - URL points to a non-existent page.
- Not Followed - URL has active content or there was a problem with redirects
404 Error Logger: This Wordpress plugin logs any 404 header response that Wordpress comes across. You can access the data by navigating to Tools > 404 Error Log.
Solving 404s
Provide your users with sufficient details as to why they did not arrive at their intended page. From a user experience perspective, it’s essential to provide the user with clear links back to the homepage, most important or relevant pages, a search form, and/or a ticket support form. Don’t let 404s be a dead end!
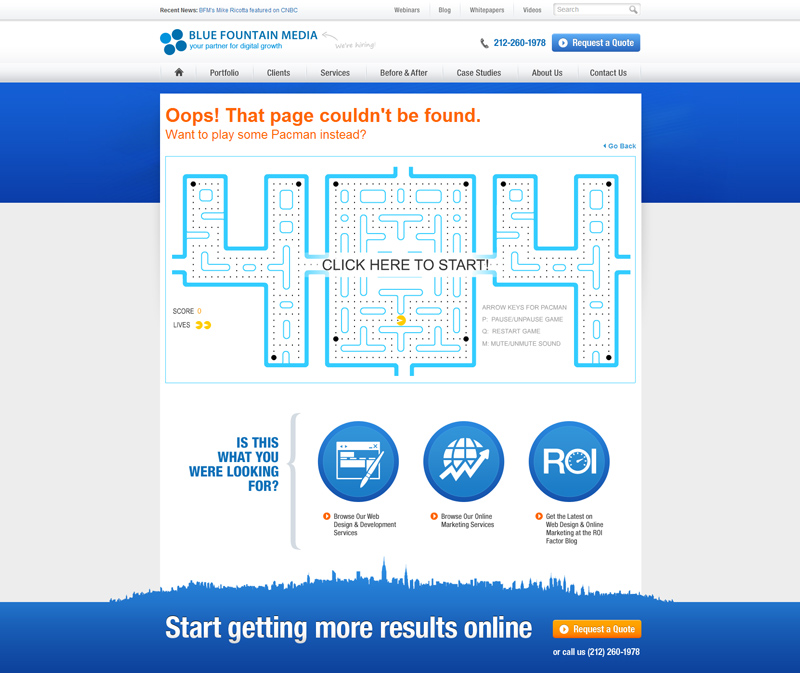
Adding Personality through a Custom 404 Page
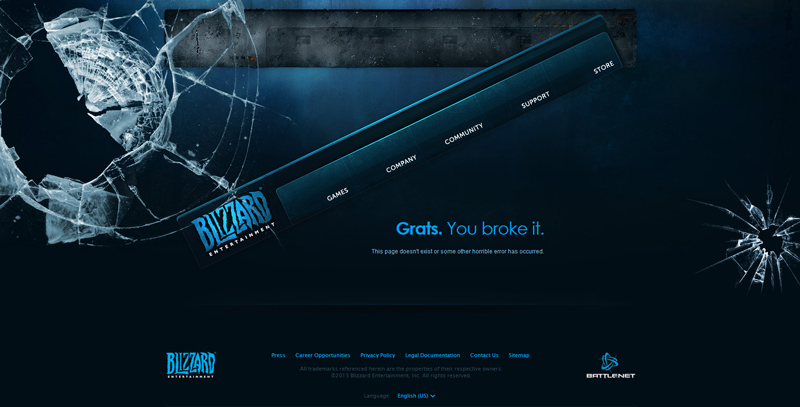
Engage your users with a custom 404 page and show character in the midst of adversity. This is a prime opportunity to create brand personality and show you’re not a team of emotionless androids aboard the starship USS Enterprise. The key is to stay in character, while being whimsical. Use high quality images with a clean and consistent interface to communicate that while they might be on the wrong page, they are on the right site and here working links back to working pages.
Creative Examples

http://coolappse.com/test404

http://us.blizzard.com/en-us/error.html


http://www.bluefountainmedia.com/test404