So what is a tween? As defined by Wikipedia:
"Inbetweening or tweening is the process of generating intermediate frames between two images to give the appearance that the first image evolves smoothly into the second image. Inbetweens are the drawings between the keyframes which help to create the illusion of motion. Inbetweening is a key process in all types of animation, including computer animation."
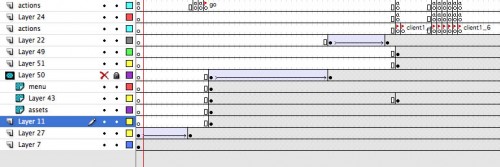
In adobe flash, an easy way to tween is using the timeline. place an object on your stage add a keyframe then dupicate the keyframe, drag it across the timeline to the required location then select the two keyframes. now in the properties panel with both keyframes selected add a motion or shape tween. At this point the two keyframes are grouped and you can move the object in the first keyframe to one location then move the object in the next keyframe to another location. You can even change its color, rotate , scale, etc. since the two keyframes are tweened when you publish the movie you will see the object move in the whichever way you have defined. The tweening creates all the frames between the two keyframes.
At this point you can chose to make this animation its own movie clip then assign that clip to play when you hit a button or you can use the movie clip to add transitions to your flash presentation.
However using the timeline to tween has many limitations.
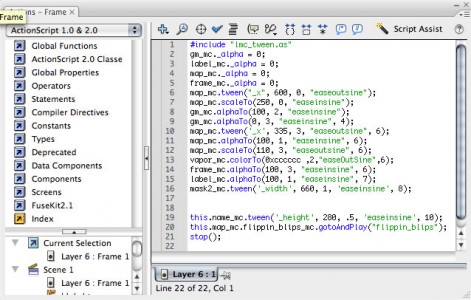
More advanced users use actionscript to create movement on the stage. Actionscript allows you to use math to create advanced forms of tweening with properties such as easing, elasticity, bouncing, and more precise color control. Additionally, actionscript tweening allows for sequencing of movements, delays, and even callbacks which tell the movie to execute the next action only after the previous event has taken place.
The best part of using actionscript is that it is non linear. Meaning that its timeline independent. With a timeline tween, once you define its movement it cant really change. You can tell it to stop then go again but its still linear. If the animation was done using actionscript I can at any point tell it to do something else. For example I could make a button that on press tells the logo to turn black and rotate 360 degrees while increasing to 250% of its original size. I can cause this action at anypoint during the previous animation and it will affect the animation seemlessly. In other words midway through an animation i can tell it to start doing something else and it will smoothly change its course and begin its new set of instructions. you cant do that with timeline tweening.

Using actionscript to create tweens also has its own limitations. For one thing its much harder to do. For basic tasks such as fading imgs or moving type its a good idea to stick with basic timeline tweens. In fact most animators use a combination of timeline and actionscript tweens. Since timeline animation is quite visual it can be a good starting point to make things look nice -then more advanced interactivity can be added using actionscript.

for more information on tweening and ActionScript visit adobe.com