
Understanding HTTP status codes is essential for anyone who works with websites. These codes are how the web communicates the results of a request made to a server. This blog will explain the most common HTTP status codes, their meanings, and their importance in web development. We’ll also provide an HTTP status codes cheat sheet for quick reference. Let's dive in!
What Are HTTP Status Codes?
HTTP status codes are three-digit responses that servers send back to browsers to indicate the result of a request. They are like messages that tell us what happened with the request we made. Each code falls into one of five classes, each serving a different purpose:
- 1xx (Informational): The request was received and is continuing to be processed.
- 2xx (Success): The request was successfully received, understood, and accepted.
- 3xx (Redirection): Further action needs to be taken to complete the request.
- 4xx (Client Error): The request contains bad syntax or cannot be fulfilled.
- 5xx (Server Error): The server failed to fulfill a valid request.
Understanding these codes can help diagnose and troubleshoot issues that arise during the interaction between a browser and a server.
Most Common HTTP Status Codes
200 OK
This status code means that the request was successful, and the server returned the requested resource. It's the most common status code you’ll encounter, indicating everything is working as expected.
301 Moved Permanently
This code indicates that the requested resource has been permanently moved to a new URL. All future requests should be directed to this new URL. This is crucial for SEO, as it helps preserve search engine rankings by redirecting traffic from the old URL to the new one.
302 Found (Temporary Redirect)
Unlike the 301 status code, 302 indicates that the requested resource is temporarily available at a different URL. This status code is used when resources are temporarily moved or under maintenance.
400 Bad Request
This error occurs when the server cannot process the request due to client-side issues, such as malformed request syntax or invalid request message framing. Ensuring that requests are correctly formatted can help avoid this error.
401 Unauthorized
The 401 status code means that the request requires user authentication. This usually happens when proper authentication credentials are not provided with the request. Websites with secure sections often use this code.
403 Forbidden
This code indicates that the server understands the request but refuses to authorize it. This might be due to insufficient permissions or trying to access forbidden resources.
404 Not Found
The 404 status code is one of the most well-known errors. It means that the server cannot find the requested resource. This often happens when a URL is incorrect or the resource has been removed. It's crucial for maintaining a good user experience to customize 404 pages.
500 Internal Server Error
This generic error code indicates that the server encountered an unexpected condition that prevented it from fulfilling the request. It's often caused by server-side issues, such as misconfigured applications or software bugs.
503 Service Unavailable
The 503 status code means that the server is temporarily unable to handle the request. This might be due to server overload or maintenance. Proper server management can help minimize occurrences of this error.
Detailed Explanation of HTTP Status Codes
To understand HTTP status codes better, let's explore their specific roles and scenarios where they are commonly encountered.
1xx Informational
100 Continue
The 100 Continue status code indicates that the initial part of a request has been received, and the client should continue with the request or ignore it if already completed. It means the server has received the request headers, and the client should proceed to send the request body. This code is useful when the client wants to send a large request body but needs to check if the server is willing to accept it first.
101 Switching Protocols
The 101 Switching Protocols status code is sent in response to an Upgrade header from the client and indicates that the server is switching protocols as requested. This is commonly used when a client wants to change the communication protocol, such as switching from HTTP to WebSocket.
2xx Success
200 OK
The 200 OK status code means that the request has succeeded, and the server has returned the requested resource. This status code is the standard response for successful HTTP requests. For example, when you visit a webpage and it loads correctly, the server responds with a 200 OK status.
201 Created
The 201 Created status code indicates that the request has been fulfilled and a new resource has been created. This is typically the response sent after a POST request, indicating that the server has successfully created a new resource, such as when a new user account is created on a website.
202 Accepted
The 202 Accepted status code means that the request has been accepted for processing, but the processing is not complete. This status code is used for asynchronous processes where the server needs time to complete the request. For example, if you submit a job to be processed later, the server may respond with a 202 Accepted.
3xx Redirection
301 Moved Permanently
The 301 Moved Permanently status code indicates that the requested resource has been permanently moved to a new URL. All future requests should be directed to this new URL. This is crucial for SEO, as it helps preserve search engine rankings by redirecting traffic from the old URL to the new one.
302 Found (Temporary Redirect)
The 302 Found status code means that the requested resource is temporarily available at a different URL. This is used when resources are temporarily moved or under maintenance. Unlike 301, search engines should not update their links.
304 Not Modified
The 304 Not Modified status code indicates that the resource has not been modified since the last request. This helps to reduce bandwidth by reusing cached resources, improving load times for users. When the server sends this response, the browser can use the cached version of the resource.
4xx Client Errors
400 Bad Request
The 400 Bad Request status code means that the server cannot process the request due to a client-side error. This could be due to malformed request syntax, invalid request message framing, or deceptive request routing. Ensuring that requests are correctly formatted can help avoid this error.
401 Unauthorized
The 401 Unauthorized status code indicates that the request requires user authentication. This is typically returned when authentication credentials are missing or invalid, prompting the user to authenticate. Websites with secure sections often use this code.
403 Forbidden
The 403 Forbidden status code means that the server understands the request but refuses to authorize it. This can occur due to insufficient permissions or attempts to access restricted resources. For example, trying to access an admin page without proper credentials may result in a 403 error.
404 Not Found
The 404 Not Found status code is one of the most well-known errors. It means that the server cannot find the requested resource. This often happens when a URL is incorrect or the resource has been removed. It's essential for maintaining a good user experience to have custom 404 pages that guide users back to relevant content.
5xx Server Errors
500 Internal Server Error
The 500 Internal Server Error status code indicates that the server encountered an unexpected condition that prevented it from fulfilling the request. This is a generic error message when no more specific message is suitable. Server-side issues, such as misconfigured applications or software bugs, often cause this error.
502 Bad Gateway
The 502 Bad Gateway status code means that the server was acting as a gateway or proxy and received an invalid response from the upstream server. This often occurs when a server is down or misconfigured. For example, if a server cannot communicate with an upstream server, it may return a 502 error.
503 Service Unavailable
The 503 Service Unavailable status code means that the server is temporarily unable to handle the request due to overload or maintenance. Proper server management can help minimize occurrences of this error. This status code is often used during server maintenance or when the server is overloaded with requests.
504 Gateway Timeout
The 504 Gateway Timeout status code indicates that the server was acting as a gateway or proxy and did not receive a timely response from the upstream server. This typically means that the upstream server is slow or down, causing the gateway to timeout. Properly configuring server timeouts can help reduce the likelihood of this error.
These detailed explanations of HTTP status codes should help you understand their specific roles and scenarios where they are commonly encountered. By knowing what each status code means, you can better diagnose and troubleshoot issues that arise during the interaction between a browser and a server.
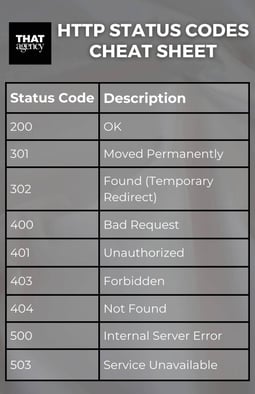
HTTP Status Codes Cheat Sheet
For quick reference, here’s an HTTP status codes cheat sheet summarizing the most common codes:

HTTP Status Codes in Web Development
HTTP status codes play a crucial role in web development. They help developers understand the communication between the client and the server, diagnose issues, and enhance user experience. Proper handling of these codes ensures smoother navigation and better SEO performance.
Importance of HTTP Status Codes in SEO
HTTP status codes play a crucial role in SEO. They can significantly affect how search engines crawl and index your site and ultimately impact your site's ranking. Here’s a deeper look into how some specific status codes affect SEO:
301 Redirects: Preserve SEO Rankings When Moving Content
A 301 redirect is a permanent redirect from one URL to another. This status code is essential when you change the URL of a page or move content to a new location. Using 301 redirects correctly can help preserve your SEO rankings in the following ways:
- Maintains Link Equity: Link equity, also known as "link juice," refers to the value or authority passed from one page to another via hyperlinks. When you use a 301 redirect, about 90-99% of the link equity from the old URL is transferred to the new URL. This helps maintain the page's ranking power and search engine visibility.
- Prevents Broken Links: By redirecting old URLs to new ones, you avoid broken links that can frustrate users and search engines. Broken links can lead to a poor user experience and can cause search engines to think your site is not well-maintained.
- Ensures Continuous Traffic Flow: A 301 redirect ensures that users and search engines can find the content they are looking for, even if the URL has changed. This helps in maintaining consistent traffic to your site, as users who have bookmarked the old URL or search engines indexing the old URL will be redirected to the new one seamlessly.
404 Pages: Customizing 404 Pages Improves User Experience
A 404 status code indicates that the server cannot find the requested resource. When users encounter a 404 error, they are typically shown a default error page. Customizing these 404 pages can improve user experience and SEO in several ways:
- Guides Users Back to Relevant Content: A custom 404 page can include links to popular or related content, a search bar, or a site map. This helps users find what they're looking for, even if the original page is missing. By providing helpful options, you can reduce the chances of users leaving your site out of frustration.
- Reflects Your Brand: Custom 404 pages can be designed to match the look and feel of your website, providing a consistent user experience. This can reinforce your brand identity and make your site appear more professional and trustworthy.
- Reduces Bounce Rate: When users land on a helpful and engaging 404 page, they are more likely to stay on your site and explore other pages. This reduces the bounce rate, which is a factor that search engines consider when ranking websites. A lower bounce rate can positively impact your SEO.
- Helps Search Engines Crawl Your Site: By linking to important pages from your custom 404 page, you can help search engines discover more content on your site. This can improve the overall indexing of your site and ensure that more of your pages are included in search engine results.
Server Errors: Frequent 5xx Errors Can Negatively Impact Search Rankings
5xx status codes indicate server errors, which means that the server failed to fulfill a valid request. Frequent 5xx errors can significantly harm your SEO efforts in the following ways:
- Negative User Experience: Server errors can prevent users from accessing your site or its content. If users frequently encounter server errors, they are likely to leave your site and may not return. This negative user experience can lead to lower engagement and higher bounce rates, both of which can negatively impact your SEO.
- Crawling Issues: Search engine bots may encounter difficulties crawling your site if they repeatedly encounter 5xx errors. This can result in important pages not being indexed or crawled less frequently, reducing their visibility in search results.
- Impact on Site Authority: If search engines detect that your site has frequent server issues, they may view it as unreliable. This can affect your site's authority and trustworthiness, leading to lower rankings.
- Slow Down Indexing: Server errors can slow down the process of indexing new or updated content on your site. This delay can impact the freshness of your content in search engine results, which is an important factor for SEO.
Additional SEO Considerations for HTTP Status Codes
Besides the mentioned status codes, other HTTP status codes also play roles in SEO. Here are a few additional considerations:
302 Found (Temporary Redirect)
- Temporary Redirection: A 302 status code indicates that a resource is temporarily available at a different URL. Search engines do not pass link equity from the original URL to the new URL with a 302 redirect. This can be useful for short-term changes, such as during maintenance, but should not be used for permanent URL changes.
410 Gone
- Permanent Removal: A 410 status code indicates that the requested resource is no longer available and has been permanently removed. Unlike a 404 error, which can be temporary, a 410 tells search engines that the content will not return, prompting them to remove it from their index more quickly.
503 Service Unavailable
- Temporary Unavailability: A 503 status code indicates that the server is temporarily unable to handle the request, often due to maintenance or overload. Using a 503 status code correctly, with a "Retry-After" header, informs search engines that they should come back later to try again. This can help maintain your site's SEO during temporary downtimes.
Conclusion
Understanding the most common HTTP status codes is essential for maintaining a well-functioning website and providing a seamless user experience. This quick guide and the HTTP status codes cheat sheet should help you quickly identify and resolve common issues. For more information on improving your website's performance and SEO, contact us at THAT Agency. We're here to help you achieve your digital marketing goals.
By grasping the significance of these status codes, you can ensure your website runs smoothly, improving both user experience and search engine rankings. If you have any questions or need further assistance, don’t hesitate to reach out to our team.




