Navigation. While some may think these are just minor details when it comes to a website, they can be the deciding factor between a well-designed website and one that seems like an after-thought. These simple tips can help ensure your user experience to be one that is appreciated and successful.

Less is More
As a designer, I hear this all too often. The client provides navigation content and they’ve included pretty much “everything but the kitchen sink.” This trend usually leads to the dreaded Mega Menu, which if not done correctly can cause a UX headache. Unless you are a major retailer and you are showing a plethora of inventory, just leave the cornucopia of interior pages to the big dogs.
This also becomes an issue when it’s time for your website to be responsive. Although we now have smart phones that are bigger than our heads, mega menus and mobile do not get along.
Utilizing user analysis data when it comes to the initial website discovery can be a life saver. Sure, the information the client wants to include can be listed on the right interior page, but it’s time to pick the necessities and ditch the baggage.
Let’s Get in Formation
It seems unnecessary, but the order navigation elements are listed in can be crucial to an enjoyable user experience. Don’t believe me? It’s been scientifically proven. The Serial Position Effect is the tendency of a person to recall the first and last items in a list most consistency. People tend to recall the most recent items best (recency effect) and the first few items in a list are recalled better than middle items (primacy effect).
Beginning a navigation menu with important information about your company, whether its an About Us page or an immediate link to the Homepage, taking your users needs into account when listing navigation elements could be the difference between success and failure. The purpose of your website should be included within the first two elements.
Anchor’s Away
Speaking of navigation…. If you’re planning on create a long-scrolling page that takes roughly 5 scrolls to reach the bottom, make sure you’re creating a sticky menu that follows along with the user as they browse the site.
This makes it easier for users to continue interacting with the site without having to work to do so. It’s like I always say, “work smarter – not harder.”
Don’t Be Vague
This doesn’t mean include an entire sentence with your navigation, but make sure that whatever you have listed (whether its words or icons), will tell the user exactly what will appear on their screen when they click.
While creativity is appreciated in web design, sometimes something as accepted as a magnifying glass for a search function is considered clever enough.
Switch it Up
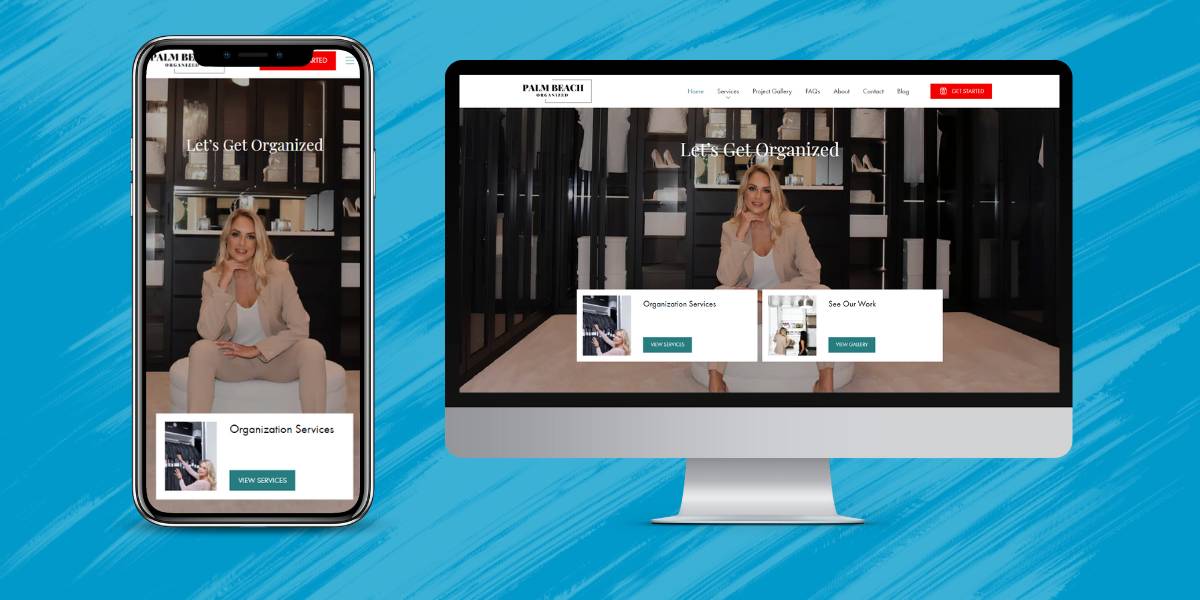
While we all love our classic Top Navigation, Vertical navigation is taking the internet by storm. While it may be trendy for now, it gives your website a modern and clean feel which in return attracts the right audience.
Back to my first point about Navigation seeming like just a small detail in the grand scheme of things when it comes to web design, but it can mean the difference between your business success or failure. If you're trying to buy clothing online, but can't find where to start in the top menu...Odds are you'll move on to a site that has a much easier user experience and thus, that company loses a sale.
So in conclusion, when beginning the design phase of a website - take some time with the navigation to avoid expensive and avoidable mistakes. Use only necessary navigation item ( try to limit yourself to 5), make sure the order of your navigation items make sense in a buyers mind (from start to finish), utilize sticky navigation or functionalities that allow the navigation to follow the user as they scroll, choose the right terminology for your items (rather than About us, get a little creative - that is what we get paid for, after all) and finally, a vertical navigation might be the way to go.
For mor einformation on designing the best site for your business, check out these web design trends for 2018.